【WordPress】時間をかけずにテーマを作成する方法

「ブログサイトを作るには?」
そう聞かれたら真っ先に出てくる選択肢であるWordPress。
僕自身、WebデザインもWordPressを利用したテーマ作成も、ポートフォリオサイト作成も全くの未経験の状態からスタートしました。
今回の記事では、テンプレートを利用しながら簡単にテーマを作成する方法をまとめようと思います。
混同しがちな「.com」と「.org」
そもそも大前提としてWordPressには2種類存在します。
そう考える方はおそらく、「.com」を想像していると思います。
今回扱うのは残念ながら、「.com」ではなく、「.org」です。
詳しい説明は省きますが、簡単に言えば「.com」よりもカスタマイズ性に富んでいて、細部までデザインにこだわったり、オリジナルな機能をつけられたりします。WordPress とは
クリエイターや中小企業から大企業にまで、世界中の何百万ものウェブサイトに選ばれているオープンソースのパブリッシングプラットフォームです。
出典:https://ja.wordpress.org/
ただ、カスタマイズ性に富んでいるということはその分「.com」よりも難易度は高いということです。
特に、HTMLやCSS、JavaScript、PHPといった技術に普段から触っていない人にはかなり難しいと思います。
一応JavaScriptを利用した経験があったり、普段から別のプログラミング言語を利用して仕事しているのでなんとかなりましたが、全く触れたことのない人に「.org」を利用するのはおすすめしません。
「.com」でも美しいサイトは作成できますので、こちらを利用したほうがいいと思います。
脅すようになってしまいましたが、この記事の目的は「.org」を利用したテーマ作成なので、そろそろ本題に入ります。
実際にテーマを作成してみる
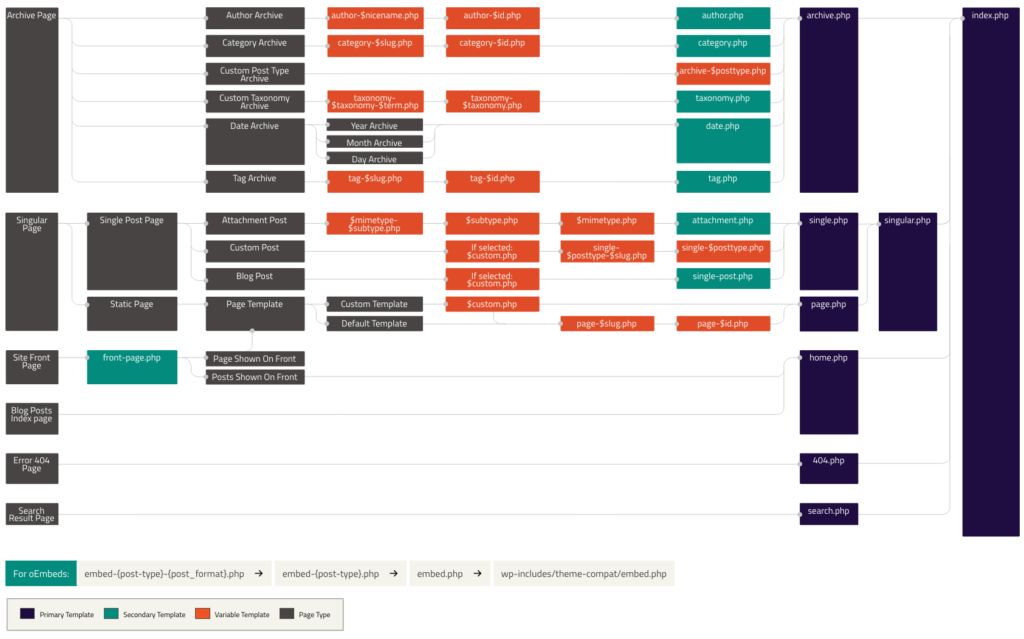
テーマを作成して、実際にWebサイトとして動かすには以下のようなテンプレート階層に則ったページ構成に仕上げる必要があります。

出典:https://ja.wordpress.org/team/handbook/theme-development/basics/template-hierarchy/
僕のようにWebデザイナーでもなんでもなく、HTMLもCSSも普段から触らないような人間にとって、0からテンプレート階層を意識してページを作成していくことは至難の技です。
そこでおすすめしたいのがすでにネット上に公開されている著作権・商標権フリーのテンプレートを利用して、土台がある状態からカスタマイズしていくといった方法です。0から作るよりも圧倒的時短になりますし、ある程度型が出来上がっているので、デザインも考えやすいです。
例えば、僕がこのサイトを作る上で参考にしたのがTitanというテンプレートになります。
すでに素晴らしいデザイン性を誇っており、一部手を加えるだけでWordPress上で動くテーマを作ることができました。
何よりこのTitanの優れているところは、汎用性です。あらゆるニーズに沿ったデザインとページが用意されており、基本的にどのような要件のページでも参考にすることができます。
また、レスポンシブデザインにすでに対応しており、モバイル版用のcssを書き足す必要性があまりないです。
必ず著作権やライセンスについて確認してください。「いいな」と思ったテンプレートでも、商用利用なら有償であったり、そもそも商用利用不可であったりするものがあります。
My Playgroundの構造
これを利用して作成したサイトのテンプレート階層は以下のようになっています。
- index.php(トップページ)
- archive-photography.php(photographyの一覧)
- single-photograhy.php(photographyの個別ページ)
- archive-work.php(workの一覧)
- single-work.php(workの個別ページ)
- archive.php(ブログの一覧ページ)
- single.php(ブログの個別ページ)
- archive-photography.php(photographyの一覧)
そのほかにserch.php、header.php、footer.php、navbar.php、sidebar.phpといったパーツを作成しています。
具体的な修正方法については、語りだすとキリがないので以下のページのGithubを参考にTitanのテンプレートと見比べて貰えば良いと思います。
https://themewagon.com/themehttps://sosuzuki.site/works/my-playground-portfolio-blog
簡単に述べると、wp_head();とwp_footer();といった必須関数を追加したり、htmlファイルをphpファイルに直したり、写真やブログデータをとって来るための関数を追加したりしています。
初めてWordPressを触りましたが、正直思っているよりもカスタマイズ性に優れており、プラグインも豊富で実現したいことは大抵実装できることに驚きました。フルスクラッチで作成する必要性を正直感じませんでした。
機会があれば、それぞれの実装方法についてや、本当に詰まったところについても述べていければいいな〜なんて考えていたりします。
それではまた。